On Your Site
Local Development
Site Code
Guides
Site Configuration
Content Management
Forms
Form API
Templates
Guides
Using Settings
Introduction
Settings are a powerful way of controlling things. You can use them to customise templates.
We will implement an example of adding an optional section to our template. We want our optional section to display on some campaigns and for some contries and want our administration users to be able to select which ones without our having to edit templates.
settings.json
Create a file called settings.json in the root directory of our site.
[
{
"name": "settings.template.yoursite.optional_section",
"label": "Show Optional Section",
"type": "boolean"
}
]The setting name can be whatever you want it to be. We recommend using ones which are named after your template for template settings.
site_config.php
You should define a default value for the setting in site_config.php.
$config->setSettings([
'settings.template.yoursite.optional_section' => false
]);Administration dashboard
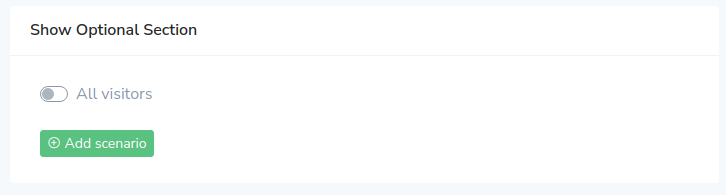
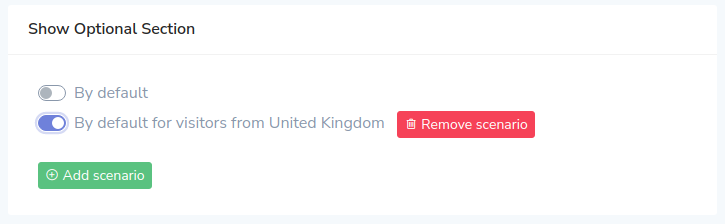
When we add settings to settings.json, Dijon Platform will them allow them to be editied in the administration dashboard under Account > Settings > Templates.

You can add different values depending on user country or language.

In your templates
The settings are available to your templates by using the settings() Twig
template function.
{% set settings = settings() %}{% if settings.template.yoursite.optional_section %}
<div class="optional_section">
<h2>Optional Section</h2>
<p>Blah blah blah</p>
</div>
{% endif %}