On Your Site
Local Development
Site Code
Guides
Site Configuration
Content Management
Forms
Form API
Templates
On Your Site
Setting up a widget
Introduction
Widgets are simply to add to your site. They show an inital form on your site homepage (or other page) followed by an popup form that appears once the Donate button is pressed.
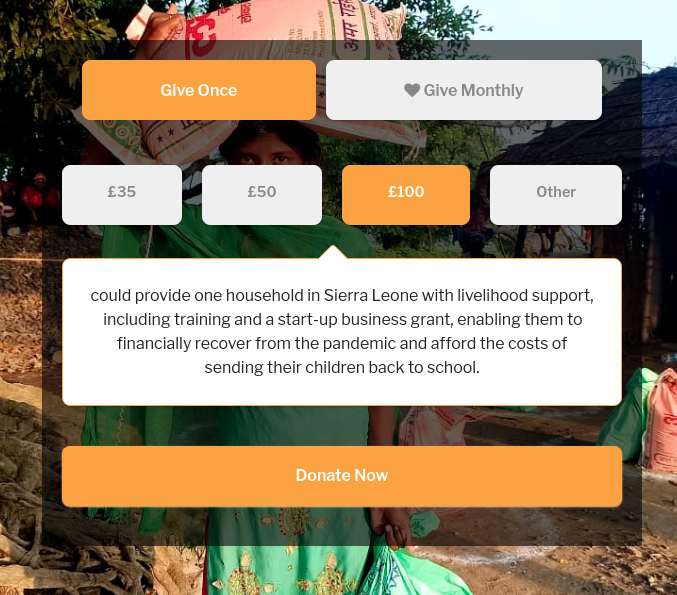
The initial widget on your homepage

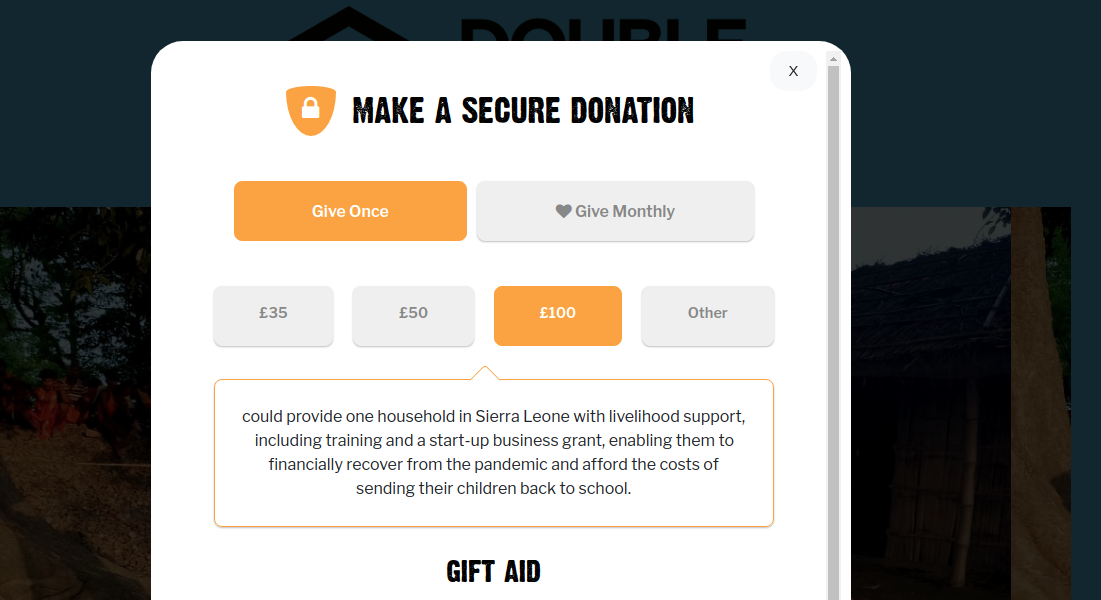
Then a poup appears with the full form

Implementation
1. Add script tag
Add the following to the bottom of your HTML page; just before </body>
Add this Javascript tag
<script src="https://embed.dijonplatform.com/widget.js"></script>2. Add the div
Add the following to your page in the place where you want the widget to appear. You will need to populate data-widget with the URL of the widget campaign and set data-embed to the URL of the embed campaign.
Add this div
<div class="iframe" id="DijonPlatformIframe" data-widget="" data-embed=""></div>